

In dit blog schijnen we een lichtje (of juist niet) op een nieuwe trend in e-mail: dark mode. Dit is een alternatieve kleurinstelling van je apparaat of een app. Het maakt gebruik van lichte typografie, UI-elementen en iconen op een donkere achtergrond. Je zou dus kunnen zeggen dat dark mode de donkere voorgrond op een lichte achtergrond omdraait. Dit betekent ook dat je e-mails er in sommige clients totaal anders uit kunnen zien. Je e-mail ontwikkel je immers gebaseerd op de ‘standaard’ kleurinstelling van een gebruiker.
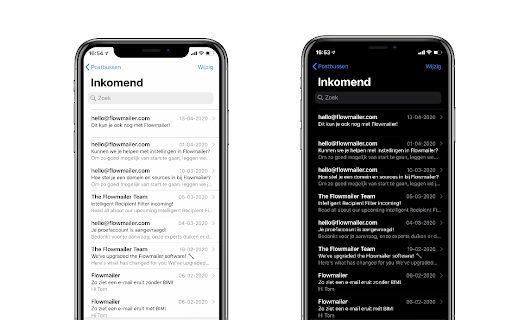
Uit een onderzoek van Litmus blijkt echter dat dark mode door 29% van hun ontvangers al wordt gebruikt! Het wordt dus al flink omarmd. Maar het brengt ook voldoende uitdagingen met zich mee. Welke dat zijn? Dat leggen we je hier uit.

Bron: Flowmailer
Allereerst de voordelen voor gebruikers. Voor sommige apparaten werkt dark mode energiebesparend. Daarnaast is het prettiger voor gebruikers die last hebben van fotofobie, oftewel gevoeligheid voor licht. Ook voor slechtzienden kan dark mode prettiger zijn dan de default kleurinstelling van hun apparaat. Het kan ook een gebruikersvoorkeur zijn, simpelweg omdat de gebruiker het mooier of prettiger vindt. Het is in ieder geval belangrijk om er rekening mee te houden.
Niet alle clients ondersteunen dark mode. Mocht je willen weten in hoeverre jouw ontvangers hun e-mails openen in een device of app in dark mode, dan kan dat! Gebruik hiervoor een tracking script van bijvoorbeeld Litmus of Email On Acid. Door een stukje code toe te voegen in de head van je e-mailtemplate, kan deze tool achterhalen of jouw e-mail wordt bekeken in dark mode. In de rapportage van de tool, kun jij vervolgens terugzien hoe populair het onder jouw ontvangers is. Zoals gezegd, wordt het niet door iedere client ondersteund. Hieronder een lijstje, volgens Litmus, van de clients die dark mode aanbieden:
Mobiele applicaties
Desktop Clients
Web-based Clients
Maar zoals we al langer weten, behandelt iedere client jouw e-mail op zijn eigen manier. En voor dark mode geldt hetzelfde. Zo past Gmail zelf al images aan als deze getoond worden in dark mode. Zie de social media icons hieronder, die automatisch naar een zwarte variant worden geconverteerd in dark mode, door de Gmail app.


Hieronder zie je een overzicht van Email On Acid, waarin je kunt zien welke clients op welke manier omgaan met dark mode. Waar de Gmail app op mobiel de e-mails volledig aanpast, zal op de web app van Gmail alleen de interface aangepast worden, maar blijft de e-mail ongewijzigd.

Bron: emailonacid.com
Gelukkig kun je rekening houden met dark mode. Zoals gebruikers het omarmen, zullen wij als e-mailmarketeers het ook moeten omarmen en niet omzeilen. We zullen dus rekening moeten houden met dark mode in onze designs. En dat kan gelukkig ook. Hoe? Hieronder geef ik je wat tips.
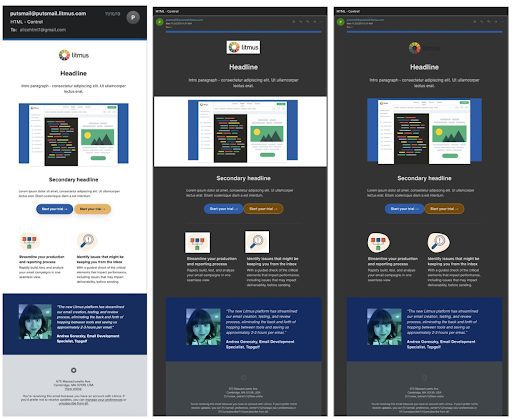
Vaak hebben je afbeeldingen nog een witte achtergrond. Dat is ook logisch, want je maakt een e-mail op in de normale modus en niet in dark mode. Maar zoals je in het fictieve voorbeeld van Litmus ziet, kun je in veel gevallen beter kiezen voor images met een transparante achtergrond. Op die manier vallen images, zoals iconen en logo’s, maar ook productfoto’s en call-to-actions, beter weg in de achtergrond dan wanneer je een witte achtergrondkleur hanteert. Gebruik dus PNG’s!

Heb je een donker logo dat wegvalt in dark mode? Zorg dan dat je je logo een witte outline geeft, zoals in het voorbeeld van Email On Acid.

Bron: E-mail On Acid
Of maak gebruik van een witte waas achter het logo, zoals Litmus doet:

Bron: Litmus
Zorg er daarnaast voor dat je een extra stukje code opneemt in je e-mail, zodat je e-mail überhaupt in dark mode wordt omgezet. Voeg onderstaande metadata in je <head> toe zodat dark mode ook voor jouw e-mails wordt geactiveerd:
<meta name=”color-scheme” content=”light dark”>
<meta name=”supported-color-schemes” content=”light dark”>
Je kunt specifieke content voor dark mode instellen. Voeg een stuk code toe in de style-section van je e-mail template. Vervolgens kun je een .dark-img en .light-img tonen. Eerstgenoemde komt alleen tevoorschijn in dark mode.
Zorg dat je tekst voldoende contrasteert met de achtergrond wanneer deze wordt getoond in dark mode. Kies nooit een volledig witte (#ffffff) of volledig zwarte (#000000) tekst. Het kan namelijk zijn dat het contrast dan niet hoog genoeg is. Ga daarom voor een ietwat gebroken witte tekst of een donkergrijze tekst. Houd daarnaast ook rekening met het contrast voor tekst op achtergrondafbeeldingen. De e-mailclient, zoals Gmail of Outlook, houdt geen rekening met een achtergrondafbeelding. Dus als je achtergrondafbeelding wit is en je tekst zwart, zal de tekst in dark mode omgezet worden naar wit maar blijft de achtergrondafbeelding zoals deze is. Benieuwd of je kleuren voldoende contrast bevatten? Je kunt de hoogte van het contrast testen via verschillende tools, zoals deze.
Om er nog maar eens een cliché in te gooien; preview je mails in dark mode. De eerder genoemde tools Litmus en Email On Acid, stellen je in staat om jouw e-mails in een combinatie van de 100 populairste clients, devices, apps en browsers te previewen, ook in dark mode. Op die manier krijg jij een beeld hoe de e-mail er in verschillende clients in dark mode uit komt te zien.
