

Dat we veel kunnen leren van de gebruiksvriendelijkheid en optimalisatieslagen die grote e-commerce reuzen maken is algemeen bekend. Een steeds beter converterende website is voor deze partijen van essentieel belang, want hoe hoger de bezoekersaantallen, hoe groter de impact van een (kleine) conversiestijging op de omzet. Voor de kleinere webwinkel die deze luxe positie meestal niet heeft, is het dan ook zeker interessant om te leren van de optimalisaties die een Bol.com doorvoert.
In 2016 hebben wij het bestelproces van Bol.com onder de loep genomen. In dit artikel vergelijken we de verschillen van 2016 met nu. Hoe passen zij datagedreven optimalisatie toe in hun webshop en wat kunnen wij daarvan leren? Je leest het hier.
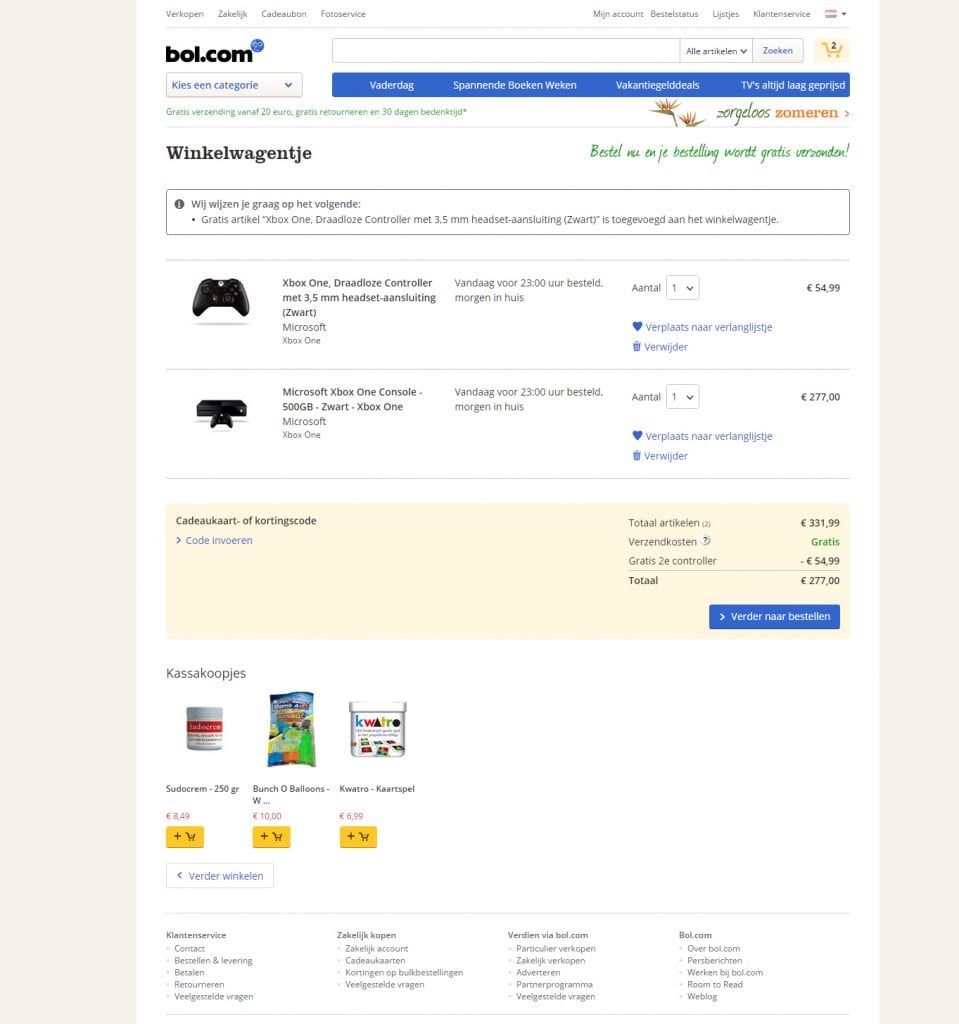
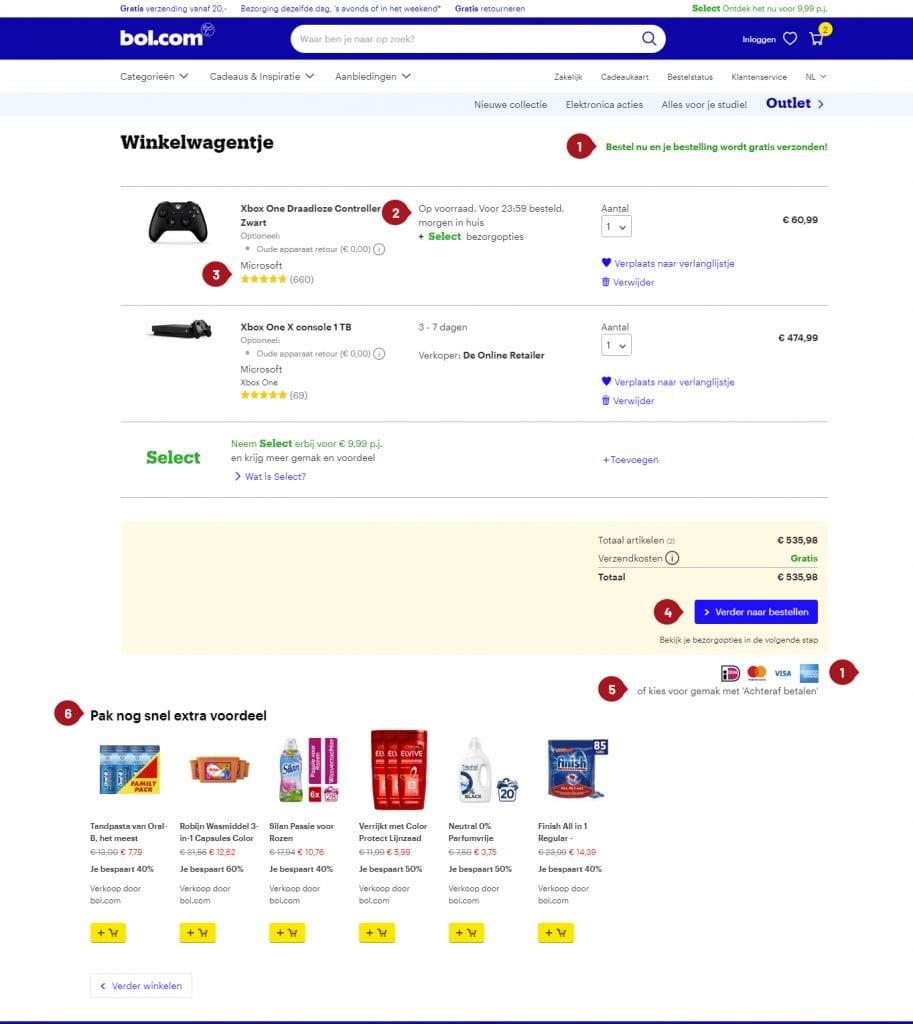
Het winkelwagentje is een belangrijke pagina, omdat een bezoeker hier beslist of hij of zij doorgaat met het plaatsen van de bestelling. Als een bezoeker deze pagina bereikt, dan is er een duidelijke koopintentie. De bezoeker heeft immers een actieve handeling verricht om het product in de winkelwagen te plaatsen. Je wilt de bezoeker in deze stap eigenlijk zo min mogelijk afleiden, maar tegelijkertijd wil je zo veel mogelijk vragen beantwoorden en angsten wegnemen.


We zien dat er een aantal aanpassingen in de look & feel zijn doorgevoerd. Voornamelijk op het gebied van kleurgebruik. De optimalisaties die in de afgelopen jaren zijn doorgevoerd zijn veelal op microniveau.
Het doorlopen van de checkout kost bezoekers tijd, inspanning, geld en een gepercipieerd risico. Dit zijn negatieve emoties die in het bestelproces zoveel mogelijk weggenomen moeten worden.


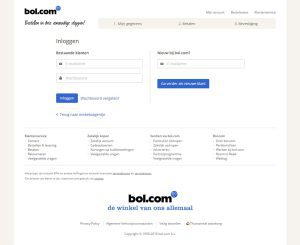
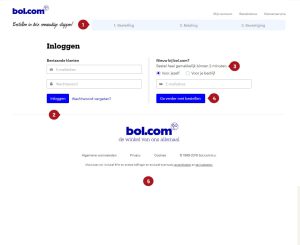
Over het algemeen valt op dat er in deze stap veel meer rust is gecreëerd. Door meer witruimte te gebruiken en de uitstapmogelijkheden te minimaliseren, ligt de focus vooral op het inloggen of aanmaken van een account.
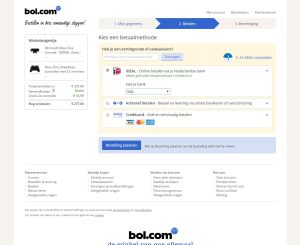
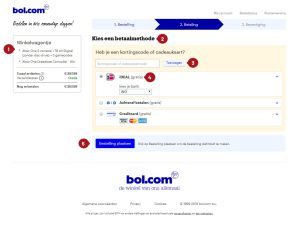
Elke stap zorgt er weer voor dat bezoekers kunnen afhaken. Dat geldt ook voor de stap betaalmethode kiezen. Hier is het belangrijk dat de bezoeker zijn gewenste betaalmethode kan selecteren.


Conclusie:
Bol.com heeft de afgelopen jaren absoluut niet stilgezeten en het gehele bestelproces is op enorm veel verschillende plekken veranderd. Gelukkig zien steeds meer online partijen de toegevoegde waarde van datagedreven optimalisatie in. Met oplopende klikprijzen en toenemende concurrentie is het optimaliseren van de bestaande traffic vaak vele malen interessanter dan investeren in het aantrekken van nieuwe bezoekers.
Hoe goed we bepaalde veranderingen ook kunnen onderbouwen, elke situatie is anders en moeten we dus ook individueel testen. Heb jij ondersteuning nodig om datagedreven aan de slag te gaan met optimaliseren? Neem dan contact met ons op.
