

Stel, je website is een groot succes in Nederland en je hebt je volgende doel bepaald: uitbreiden over de landsgrenzen. Meer bereik, meer omzet. De eerste stap is het aanmaken van een tweede website voor bijvoorbeeld België (http://www.domein.be) of het uitbreiden van je huidige website met een gedeelte voor Belgische bezoekers (http://www.domein.com/be).
Let dan goed op, want de kans is groot dat je last krijgt van duplicate content. In dit artikel laten we zien hoe de hreflang-tag jouw buitenlandse avontuur tot een succes maakt.
Iedereen die serieus bezig is geweest met zoekmachine optimalisatie kent het gevaar van duplicate content: dezelfde content op meerdere webpagina’s. Zoekmachines willen de meest relevante informatie aan hun gebruikers geven en zullen hierdoor content die op meerdere pagina’s voorkomt als minder waardevol beoordelen. Het gevolg is dat minimaal één van de twee pagina’s ver wegzakt in de zoekresultaten.
Als je een Nederlandse website én een Belgische hebt, is de kans groot dat de content van die twee websites veel overeenkomt. Het Nederlands en het Vlaams is nu eenmaal (bijna) hetzelfde. Het is daarom cruciaal om Google te vertellen hoe de verhouding is tussen jouw duplicate pagina’s. Dat doe je met een hreflang-tag. Met die tag laat je Google weten dat de inhoud van jouw pagina’s inderdaad overeenkomt, maar dat de pagina’s zich richten op een andere taal/regio.
Een bijkomend voordeel van de hreflang-tag is dat zoekmachines hierdoor weten welke pagina voor welke taal bedoeld is. Deze informatie nemen zij mee bij het tonen van zoekresultaten. Zoekt iemand naar jouw website in Nederland, dan wordt de .nl domein getoond. Is iemand uit België op zoek naar je? Dan komt je .be domein juist naar voren. En als je een domein laat ontwikkelen speciaal voor Belgische bezoekers, dan is het ook wel fijn als zij op dat Belgische domein binnenkomen.
Om te beginnen. De hreflang-tag is een html-code die als volgt is opgebouwd:
<link rel=”alternate” hreflang=”nl-nl” href=”http://www.domein.nl/” />
<link rel=”alternate” hreflang=”nl-be” href=”http://www.domein.be/” />
Als je deze gaat implementeren, zijn de volgende punten belangrijk:
Net als andere rel-elementen, moet ook de hreflang in de <head> van de broncode geplaatst worden.
Geef voor een pagina alle varianten op, inclusief de pagina zelf. De Nederlandse versie van een pagina moet dus zowel de code bevatten voor de Nederlandse variant als de Belgische variant.
Heb je bijvoorbeeld vier varianten (Nederland, België, Duitsland, Engeland), dan krijgen alle pagina’s dus vier regels aan code, voor elk land één.
De hreflang-tag is paginaspecifiek, dus hreflang moet voor elke pagina apart ingevoerd worden.
Pagina x krijgt dan:
<link rel=”alternate” hreflang=”nl-nl” href=”http://www.domein.nl/pagina-x” />
<link rel=”alternate” hreflang=”nl-be” href=”http://www.domein.be/pagina-x” />
Pagina y krijgt vervolgens:
<link rel=”alternate” hreflang=”nl-nl” href=”http://www.domein.nl/pagina-y” />
<link rel=”alternate” hreflang=”nl-be” href=”http://www.domein.be/pagina-y ” />
Zoekmachines moeten weten welke versie bij welke taal/regio hoort. Daarom is het van belang om de codering goed toe te passen. In de voorbeelden hierboven zie je al dat voor Nederland de codering nl-nl gebruikt moet wordt; de Vlaamse regio van België heeft de codering nl-be.
Het eerste gedeelte geeft aan voor welke taal een pagina geschikt is. Mocht je binnen die taal nog op een speciale regio willen richten, kun je dit specificeren, maar dit hoeft niet.
nl
Nederlands, ongeacht land.
nl-nl
Nederlands in Nederland
nl-be
Nederlands in België (Vlaanderen)
fr-be
Frans in België (Wallonië)
fr-fr
Frans in Frankrijk
fr
Frans, ongeacht land
Je weet nu hoe je een pagina instelt voor een specifieke taal en regio. Maar wat nu als je ook een algemene paginaversie hebt, die voor de overige talen en regio’s gebruikt kan worden? Dan geef je geen taal of regio op, maar gebruik je x-default. Hiermee weten zoekmachines dat dit de pagina is die gebruikt kan worden voor de overige talen en regio’s.
Stel, je hebt een algemene Engelse website, een Nederlandse voor Nederland en een Nederlandse voor Vlaanderen. De implementatie ziet er dan als volgt uit:
<link rel=”alternate” hreflang=”nl-nl” href=”http://www.domein.nl/pagina-x” />
<link rel=”alternate” hreflang=”nl-be” href=”http://www.domein.be/pagina-x” />
<link rel=”alternate” hreflang=”x-default” href=”http://www.domein.com/page-x” />
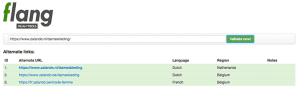
Alles is nu ingesteld. Maar voordat je deze taak van de checklist vinkt, is het belangrijk te controleren of jouw hreflang-tags naar behoren werken. Er zijn tools die je hierbij kunnen helpen. Voer de url in van de pagina in die je wilt controleren. De tool kijkt of er op die pagina hreflang-tags aanwezig zijn. Is dit het geval (zoals in het voorbeeld van Zalando), dan is de hreflang goed geïmplementeerd. Zo niet, dan moet de hreflang-tag aangepast worden.

Heb je een website die zich maar op één taal en regio richt, dan hoef je je geen zorgen te maken over de hreflang. Pas als je meerdere websites gaat bouwen, komt hreflang om de hoek kijken.
