

Als online marketeer of websitemanager heb je er ongetwijfeld vragen over gesteld of gekregen: de menustructuur (of navigatiestructuur) van je website. Een van de taken die als laatste aan bod komt als je bezig bent met het bouwen van een nieuwe website, maar zeker niet de onbelangrijkste.
Het menu van je website is een discussiepunt omdat er vanuit iedere discipline binnen online marketing verschillende invalshoeken zijn. Is het menu meer een SEO-vraagstuk of kun je beter een CRO-specialist aanhaken? Beide principes kunnen er namelijk van alles van vinden. Daarom hebben Carlijn (SEO) en Romy (CRO) de krachten gebundeld en brengen ze in dit blog de theorieën samen. Dus; wil je weten welk menu ideaal is voor je website? Lees dan verder!
Niet alleen voor websitebezoekers moet het menu gebruiksvriendelijk en makkelijk te begrijpen zijn, maar ook voor zoekmachines. Deze gebruiken je menu namelijk om andere pagina’s te ontdekken, te rangschikken en uiteindelijk de content te begrijpen. Interne links zijn hierbij onder andere een belangrijk onderdeel. De links die op een pagina naar andere pagina’s verwijzen helpen de zoekmachines om de inhoud en relaties tussen de pagina’s te begrijpen.

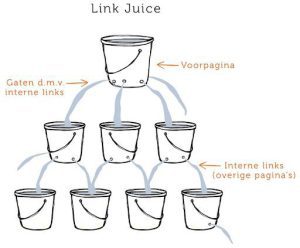
De hoeveelheid links die een pagina krijgt binnen je website, geeft aan hoe belangrijk de pagina is. Via deze links wordt ook waarde (link juice) doorgegeven aan de dieper liggende pagina’s. Hoe meer verschillende pagina’s linken naar (bijvoorbeeld) een belangrijke categorie pagina, hoe sneller deze categorie pagina ook door een zoekmachine als belangrijk gezien wordt.
Deze interne links geven een link juice door naar de gelinkte pagina’s. Deze verspreidt zich over het aantal pagina’s waar naar gelinkt wordt. Hoe meer linkjes er op een pagina staan, hoe minder link juice de gelinkte pagina’s krijgen. Let hier dus goed op als je aan de slag gaat met het optimaliseren van het interne linkprofiel.
Maar hoe bepaal je nu welke pagina belangrijk is? Want eigenlijk zijn alle pagina’s op jouw website belangrijk. We helpen je hierbij aan de hand van data!
Kijk naar zoekvolume en relevantie
Wanneer je inzicht hebt in de zoekvolumes van de zoekwoorden die belangrijk zijn voor jouw website, kan het helpen om deze al in te delen in een gelaagde navigatie. Even een voorbeeld:
Met deze zoekvolumes zie je al snel waar het meest naar gezocht wordt. Je zou hier dus jouw pagina’s aan kunnen koppelen, om ze vervolgens in te delen in een gelaagde navigatie.
Een ondiepe websitestructuur (waarbij je drie of minder klikken nodig hebt om elke pagina te bereiken) heeft meer de voorkeur dan een diepe websitestructuur (waarvoor lange reeksen klikken nodig zijn om elke pagina te bereiken).
Tip: Probeer het aantal subcategorieën binnen elke categorie in evenwicht te brengen. Als een hoofdcategorie 10 subcategorieën heeft terwijl een andere hoofdcategorie slechts drie subcategorieën heeft, kan dit een beetje uit balans raken. Dit heeft weer effect op de verspreiding van de link juice.
Gebruik data uit Google Analytics
Naast zoekvolume kun je de data uit Google Analytics gebruiken om te bepalen welke pagina’s belangrijk zijn voor je bezoekers. In het rapport “Gedrag” kun je veel data vinden over hoe het gedrag van gebruikers op je pagina’s is. Kijk naar welke pagina’s veel sessies krijgen, een laag bounce percentage of laag uitstappercentage hebben. Wat ook interessant kan zijn is het rapport “zoekopdrachten op site” om te zien waar veel naar wordt gezocht binnen je website. Welke zoektermen zie je hier terug en zijn die pagina’s al snel (binnen 3 klikken) te vinden?

Sinds de uitrol van de mobile first indexing update is het des te belangrijker om na te denken over welke menu-items er in je mobiele weergave staan. Zorg dat het menu op mobiel dezelfde links bevatten als op de desktopversie, zo zorg je er namelijk voor dat de zoekmachines dezelfde versies crawlen.
Tip: Binnen veel cms’en kun je de naam van een menu-item anders instellen dan wat de focus zoekterm, H1 of slug is. Dit is handig om het menu zo clean mogelijk te houden, maar ondertussen kun je de pagina wel optimaliseren met de juiste zoektermen.
Bijvoorbeeld:
Je hebt een dames landingspagina. De landingspagina zelf is geoptimaliseerd op zoektermen als dames sneakers, sneakers voor dames, et cetera. In het menu wil je niet overal “sneakers” hebben staan omdat dit rommelig overkomt en mensen al weten dat het om een sneaker pagina gaat.
Nadat je hebt bepaald welke onderdelen je in het menu opneemt, is het belangrijk hoe je het menu positioneert op je website. Voor je conversiepercentage is het voor elk type website belangrijk dat de website een optimale doorstroom bevat. Met doorstroom bedoelen we voor een e-commerce website bijvoorbeeld; je bezoeker komt binnen op de homepagina, navigeert van de categoriepagina naar de productpagina en het uiteindelijke doel is dat je bezoeker converteert in een klant. Het menu speelt hierin een onmisbaar onderdeel, als bezoekers twijfelen waar ze bepaalde informatie kunnen vinden, levert dit frictie en conversieverlies op.
Wees consistent
Voor zowel je desktop- als mobiele navigatiestructuur is het allereerst belangrijk dat de elementen en positioneringen consistent zijn. Bezoekers willen zo snel mogelijk en zonder na te denken navigeren en dit kan het beste door je elementen op bekende plekken te positioneren.
Je desktop menu bestaat uit een primaire en soms uit een secundair menu:
Primair menu: In het primaire menu worden de belangrijke menu-items gepositioneerd waar de meeste aandacht naartoe gaat. Hierin staan de belangrijkste producten, diensten of andere pagina’s die direct bijdragen aan je conversie. Om het overzichtelijk te houden wordt er aangeraden om hier maximaal 7 items in op te nemen. Laat daarnaast ‘home’ vervallen, usability guidelines tonen aan dat bezoekers via het logo de weg weer terugvinden naar de homepagina.
Secundair menu: gebruik je meer dan 7 menu items? Maak dan gebruik van je secundaire menu. Je secundaire menu is de tweede menubalk die boven het primaire menu gepositioneerd staat. Hierin positioneer je de bijzaken zoals taalopties, inlogmogelijkheden of je telefoonnummer.
![]()
Verberg je menu niet
In tegenstelling tot je mobiel, is het scherm op desktop een stuk groter. Het is dan ook belangrijk dat je gebruik maakt van de ruimte en niet je menu verstopt in bijvoorbeeld een hamburgermenu met een dropdown. Wanneer je je menu verstopt, neemt de gebruikersvriendelijkheid flink af. Uit onderzoek is gebleken dat verborgen menu’s in slechts 27% van de gevallen werden gebruikt. Door de ruimte te benutten weet je bezoeker direct waar naar genavigeerd kan worden en wat er aangeboden wordt. Geef je menubalk op het hoogste niveau van de website weer. Horizontaal aan de bovenkant van de website of verticaal aan de linkerkant.
Sticky menu
Een sticky header is het bovenste gedeelte van een website dat aan de bovenkant van je scherm blijft ‘plakken’ als je naar beneden scrolt. Door gebruik te maken van een sticky header heeft de bezoeker altijd de mogelijkheid om snel te navigeren naar een andere pagina. Vooral op langere pagina’s biedt dit een uitkomst.
Gebruik contrasterende kleuren
Zorg ervoor dat er voldoende contrast is op de website tussen de achtergrondkleur en de kleur van het lettertype. Wanneer er te weinig contrast is, moeten gebruikers zich onnodig inspannen om de tekst te lezen.
Mobiele gebruikers vertegenwoordigen een groot deel van je online doelgroep. Het is belangrijk dat je menu ook responsive is voor je mobiele gebruikers.
Wees consistent
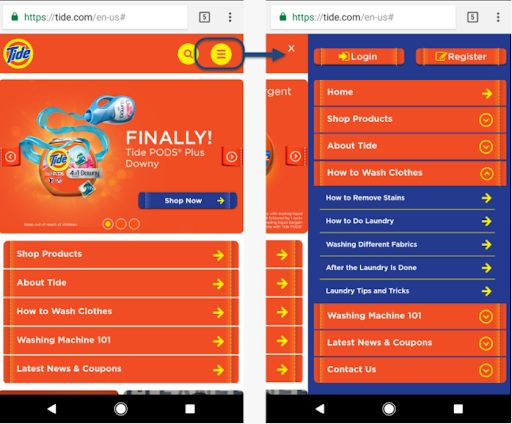
Het meest herkenbare element om het menu aan te duiden op mobiel is het hamburgermenu. Met hamburgermenu bedoelen we de drie korte horizontale lijnen. Dit element staat vaak in de linker- of rechterbovenhoek van je website gepositioneerd. Wanneer erop wordt geklikt, klapt het menu open waardoor je een lijst met de belangrijkste navigatie categorieën ziet.
Soorten subnavigaties
Op je desktop heb je een stuk meer ruimte voor je menu dan op mobiel. Maar hoe verwerk je dat grote menu met subcategorieën dan op mobiel? Dit zijn de twee meest voorkomende mogelijkheden voor je subnavigaties:
Accordeons in het menu: Een accordeon-menu is een menu waarin elke categorie wordt uitgevouwen als een accordeon waardoor de bijbehorende subcategorieën meteen worden weergegeven. Deze navigatiestructuur werkt goed wanneer onder een categorie slecht een paar subcategorieën vallen (minder dan 6). Hierdoor wordt het menu niet te lang. Het voordeel van deze structuur is dat dit weinig interactie kost en je bezoeker niet hoeft te wachten op een extra paginalading.

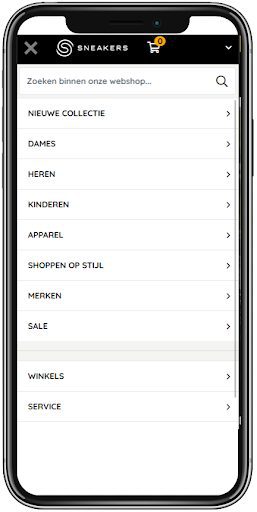
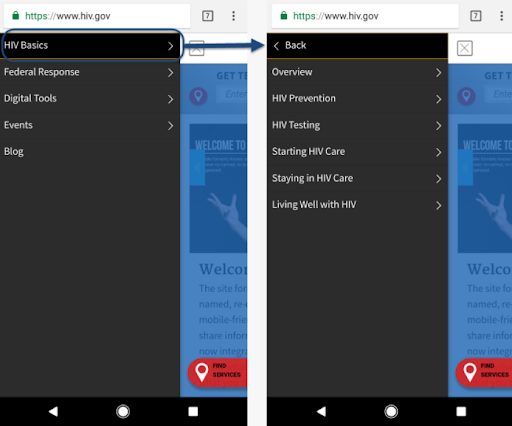
Sequentieel menu: Een sequentieel menu is een menu waarin je eerst een lijst met primaire categorieën ziet. Wanneer je een primaire categorie selecteert, wordt de lijst vervangen door de bijbehorende subcategorieën. Dit menu is populair en het voordeel is dat het een oplossing biedt voor het tonen van veel categorieën op een klein scherm.

Geef je zoekbalk de ruimte
Vaak zie je dat het conversiepercentage met het gebruik van de zoekbalk een stuk hoger ligt dan wanneer de zoekbalk niet wordt gebruikt. Is dit bij jou ook het geval en wordt de zoekbalk veel gebruikt? Vergeet dan niet om ook op mobiel de zoekbalk voldoende ruimte te geven, het verdient zich terug.

Fonq geeft de zoekbalk ruimte onder de header, waardoor er veel aandacht naartoe gaat.

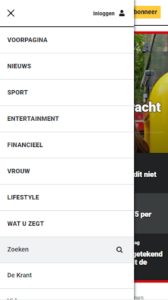
Hier is de zoekbalk verstopt in het menu, dit vergt meer actie vanuit de bezoeker.
Maak de links in je menu groot genoeg
Zorg ervoor dat de links in je menu groter zijn dan fontsizes 12px en dat er genoeg witruimte is tussen de regels. Hierdoor ontstaat er overzicht en kunnen bezoekers er makkelijk op klikken. Fontsizes kleiner 12px zijn slecht leesbaar waardoor mobiele gebruikers veel irritaties ondervinden en ze per ongeluk op de verkeerde items klikken.
Links op je homepagina
Hoewel het hamburgermenu erg populair is en het de kostbare ruimte beperkt op mobiel, is het niet in een oogopslag duidelijk wat je website te bieden heeft. Daarnaast is er meer inspanning nodig vanuit de bezoeker om deze informatie te verkrijgen. Zoals we hebben besproken is de doorstroom op je website belangrijk. Om dit te verbeteren kun je links op de homepagina plaatsen naar bijvoorbeeld de verschillende productcategorieën. Hierdoor wordt er meteen duidelijk wat je te bieden hebt en kunnen gebruikers snel navigeren zonder gebruik te maken van je menu.
Tip: Bekijk in Google Analytics waar je bezoekers vanaf de homepagina naar toe navigeren. Door links vanaf de homepagina hiernaartoe te verwijzen, creëer je meer engagement met je bezoeker maar ook een hogere doorstroom.
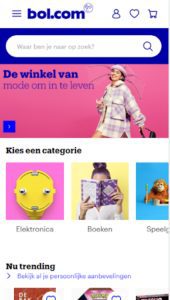
voorbeeld van Bol.com waarbij meteen de verschillende categorieën zichtbaar zijn.
Je hebt al je menu’s ingericht, maar hoe weet je nu of je menu ook wat optimalisatie kan gebruiken?
Analyseer data in Google Analytics: zie je bijvoorbeeld dat de zoekbalk veel wordt gebruikt? Een verklaring hiervoor kan zijn dat

bezoekers je producten of informatie niet kunnen vinden en daardoor de zoekbalk gebruiken.
Hotjar: maak gebruik van recordings en heatmaps in Hotjar om te ontdekken hoe je gebruikers navigeren. Waar haken je bezoekers af? Met welke elementen in het menu is er veel interactie?
